2023년 4월 3주차 주간회고
Time tracker
| 구분 | 목표시간 | 사용시간 | 달성률% | 원인분석 | 다음 주에 적용할 것 |
|---|---|---|---|---|---|
| 🧘♀️영적 | - | 5 | |||
| ✏️지적 | 82 | 77.5 | 95% | 이번주도 수다 너무 많이 떨었다 ㅠ.ㅠ…….. | 아예 얘기 안 하는 건 솔직히 불가능하고 하루에 최대 30분 점심이나 저녁밥 같이 먹을 때 점심은 웬만하면 혼자 먹자 사람없는 11시에.. |
| 사회적 | 3 | 7 | 233% | ||
| 🏃♀️신체적 | 1 | - | |||
| 🌔잠 | 49 | 50 | 102% | ||
| 🧹기타 | - | 28 |
시간기록
Weekly Feedback

table
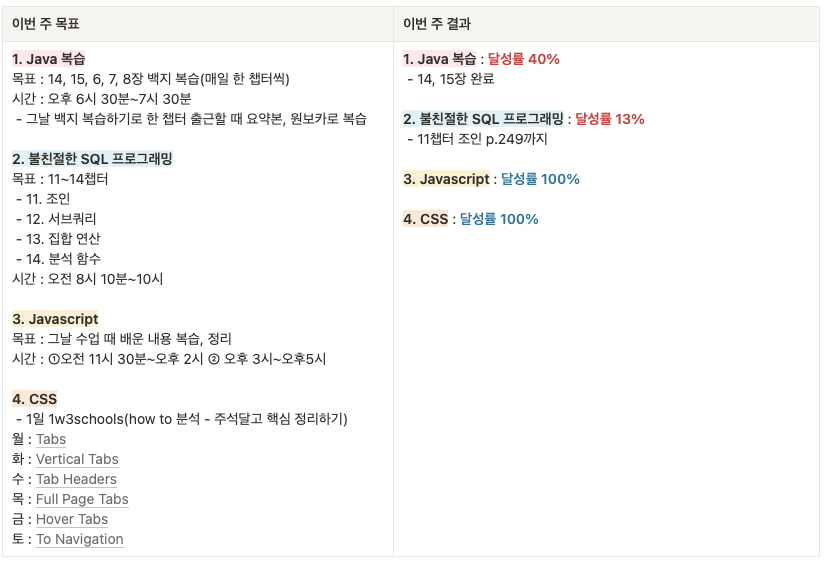
이번 주 목표 이번 주 결과 1. Java 복습
목표 : 14, 15, 6, 7, 8장 백지 복습(매일 한 챕터씩)
시간 : 오후 6시 30분~7시 30분
- 그날 백지 복습하기로 한 챕터 출근할 때 요약본, 원보카로 복습
2. 불친절한 SQL 프로그래밍
목표 : 11~14챕터
- 11. 조인
- 12. 서브쿼리
- 13. 집합 연산
- 14. 분석 함수
시간 : 오전 8시 10분~10시
3. Javascript
목표 : 그날 수업 때 배운 내용 복습, 정리
시간 : ①오전 11시 30분~오후 2시 ② 오후 3시~오후5시
4. CSS
- 1일 1w3schools(how to 분석 - 주석달고 핵심 정리하기)
월 :
Tabs
화 :
Vertical Tabs
수 :
Tab Headers
목 :
Full Page Tabs
금 :
Hover Tabs
토 :
To Navigation1. Java 복습 : 달성률 40%
- 14, 15장 완료
2. 불친절한 SQL 프로그래밍 : 달성률 13%
- 11챕터 조인 p.249까지
3. Javascript : 달성률 100%
4. CSS : 달성률 100%
우선순위에 대한 고민
처음 계획은 이렇게 세웠었다.
8:00~10:00(2h) : SQL(불친절한 SQL 프로그래밍)
11:30~17:00(4.5h) : Javascript
18:30~19:30(1h) : Java 백지 복습
19:30~21:00(1.5h) : w3schools how to css 분석
지금 생각해보면 자바스크립트를 얼마나 만만하게 봤으면 이런 계획을 세웠나 싶다 ㅎ
월화수에 몰아치는 자바스크립트 수업 진도에 따라가고, 기존에 계속 하고 있었던 자바 복습, SQL, CSS 분석까지 하려니 너무 벅찼다.
자바를 꾸준히 복습해 장기기억에 남기고 싶어 포기하고 싶지 않았고, 업무를 하며 SQL에서도 부족함을 느껴왔기에 포기하고 싶지 않았다. 그래서 CSS를 포기해야 하나 고민이 많았다. 어떤 과목을 우선순위에 두어야 할지 감이 안 잡혀 선생님께 조언을 구했다. 이번 주에는 JS → CSS → JAVA → SQL 순서로 공부하라고 권유해주셨다.
CSS는 지금처럼 매일 분석하면 졸업할 때쯤 업무할 때 어려움이 없을 거라고 꼭 중요하게 학습해야 한다고 말씀하셨다. 실제도로 와닿았던 것은 업무를 하면서 CSS를 굉장히 싫어했었는데 학원와서 매일 하나씩 분석하며 공부해보니 사실은 모르니까 어려워서 싫어했던 것이었다.
처음에 분석할 때 모르는 속성들이 많아 겁을 먹었지만, 차근차근 책을 찾아가며 공부하니까 생각보다 어렵지 않았다. 왜 지금까지 이렇게 회피하고 두려워했을까? 라는 생각이 들었다. 아는 게 많아지니 두려움이 사라지고 재밌다. "잘하면 재미있고 못하면 재미없다"는 말이 정말 맞다.
조언 해주신대로 우선순위가 제일 높은 JS를 가장 먼저 시간 배치를 하고 남는 시간에 CSS 분석, JAVA 복습을 하기로 했다! SQL은 아예 뒷전이 되어서 조금 아쉽긴 하지만 한정된 시간 안에서는 우선순위에 맞게 학습해 최대의 효율을 내야 하기 때문에..!
금주에 배운 것들
Java
자바의 정석 14(람다와 스트림), 15(입출력 I/O)장 칠판에 백지 복습


15장은 짧은 주기로 자주 복습해야겠다 절반은 못썼네
Javascript
자바와 동일한 부분은 제거하고 자바스크립트만의 고유한 특징들만 핵심으로 모아서 3일만에 속성으로 배웠다. 그 3일동안 ㅇㅁㅇ….? 계속 이 표정이었음 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 진도는 미친듯이 빠르고 복습할 시간은 부족한데 근데 또 너무 재밌고………
자바스크립트 배우면서 여기 오길 잘 했구나 정말 선택 잘 한 것 같다는 생각을 정말 많이 했다. 나 혼자 책 사서 봤으면 시간 낭비하고 먼 길돌아갔을 것 같은데 핵심만 짚어서 설명해주시니까 너무 좋았다. 남궁성 선생님께 배우는게 정말 영광,,,
자바랑 유사한 부분도 많이 있었고(람다는 자바에서 쓰던 대로 똑같이 써도 작동하니 신기했음 ㅋㅋ) 다른 부분에서는 자바스크립트에서 객체는 동일한 생성자를 사용해서 생성해도 모든 걸 개별적으로 가지고 있기 때문에 프로토타입이라는 걸 써야 한다는 게 신기했다. 처음에 배울 땐 좀 어려웠는데 이해가 안 되면 그려보라고 하셔서 직접 그려보았더니 조금은..? 이해가 된 것 같다. 뭐든 이해 안 되면 쓰고 그려보자 머리속으로 생각만하면 해결되지 않음
과제0 : 5 * 5 빙고판 생성
코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table { background-image: url( "jokebear.png" ); } tr > td { border: 1px solid; padding: 50px; font-size: 30px; transition: 0.3s; } tr > td:hover { background-color: yellowgreen; opacity: 0.7; } </style> </head> <body> <!-- <table onmouseout = "this.style.color = 'red'" onmouseover="this.style.color = 'blue'"> --> <table> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> <script> let bingo = new Array(25); // 1~25 값을 bingo 배열에 차례로 넣는다. for (let i = 0; i < bingo.length; i++) { bingo[i] = i + 1; } bingo.sort(() => Math.random() - 0.5); // bingo 배열에 들어있는 값들을 섞는다. let trs = document.querySelectorAll('tr'); // 태그가 tr인 요소들을 모두 가져온다. let td; let tmp = 0; for (let i = 0; i < trs.length; i++) { // tr의 개수(총 5행) 만큼 반복문을 돌린다. td = trs[i].children; // tr의 자식 요소들을 가져온다.(td 5개) for (let j = 0; j < td.length; j++) { // td innerHTML에 빙고 숫자를 넣어준다. td[j].innerHTML = bingo[tmp++]; } } </script> </html>
과제1 : 체크한 요소 textarea에 보여주기
1차<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #check { font-size: 30px; float: left; margin-right: 30px; } textarea { width: 400px; height: 400px; } </style> </head> <body> <!-- 1.[완료] 화면 그리기 2. 이벤트 걸기 일단 전체는 제외하고 하나하나씩만하자. 1) 체크박스를 클릭하면 textarea에 값이 나와야 한다. 그럼 일단 클릭 이벤트가 필요하다. name이 sports인 요소에 이벤트가 발생되었을 경우에 그 클릭 이벤트가 발생한 요소의 innerHTML을 가져와서 그 내용을 textarea에 넣어준다. 2) 체크박스 체크 취소를 하면 그 클릭 이벤트가 발생한 요소의 innerHTML을 가져와서 그 내용과 일치하는 textarea의 내용을 replace해서 지운다. 3. 체크된 항목의 값이 textarea에 나오게 한다. --> <div id="check"> <input type="checkbox" name="" id="all" value="🐥전체🐥"> 🐥전체🐥 <br> <input type="checkbox" name="sports" id="basketball" value="🏀농구"> 🏀농구 <br> <input type="checkbox" name="sports" id="soccer" value="⚽️축구"> ⚽️축구 <br> <input type="checkbox" name="sports" id="baseball" value="⚾️야구"> ⚾️야구 <br> <input type="checkbox" name="sports" id="volleyball" value="🏐배구"> 🏐배구 <br> </div> <textarea id="textarea"></textarea> </body> </html> <script> const sports = document.getElementsByName('sports'); const textarea = document.getElementById('textarea'); var i; for (i = 0; i < sports.length; i++) { sports[i].addEventListener("change", function(e) { // 클릭 이벤트가 발생한 요소의 value를 가져온다. const value = e.srcElement.value; // 내용이 있으면 삭제해야 하는데 이거를 어떻게 구분해줄까? if (e.srcElement.checked) { // e.srcElement.checked가 true이면 textarea에 추가해주고 textarea.value += value; } else { // false면 제거해준다. textarea.value = textarea.value.replace(value, ""); } }); } const allClick = document.getElementById('all'); allClick.onclick = function(e) { let values = ""; let checkedValues = ""; // 전체 체크박스 체크 여부 가져오기 const checkedYn = e.srcElement.checked ? true : false; // 체크 되어있으면 하위 체크 박스를 전부 체크해주고 체크가 되어있지 않으면 하위 체크 박스들을 전부 체크 해제해준다. for (let i = 0; i < sports.length; i++) { sports[i].checked = checkedYn; } for (let i = 0; i < sports.length; i++) { // checked = true -> 모든 sports 요소들의 값을 가져온다. values += sports[i].value; // checked = false -> 만약에 전체 체크를 해제했는데 축구가 선택되어있으면 축구는 살아있어야 함 그걸 위해서 checkedValues에 값들을 넣어준다. if (sports[i].checked) { checkedValues += sports[i].value; } } textarea.value = checkedYn ? values : checkedValues; } </script>
2차<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #check { font-size: 30px; float: left; margin-right: 30px; } textarea { width: 400px; height: 400px; } </style> </head> <body> <!-- 1.[완료] 화면 그리기 2. 이벤트 걸기 일단 전체는 제외하고 하나하나씩만하자. 1) 체크박스를 클릭하면 textarea에 값이 나와야 한다. 그럼 일단 클릭 이벤트가 필요하다. name이 sports인 요소에 이벤트가 발생되었을 경우에 그 클릭 이벤트가 발생한 요소의 innerHTML을 가져와서 그 내용을 textarea에 넣어준다. 2) 체크박스 체크 취소를 하면 그 클릭 이벤트가 발생한 요소의 innerHTML을 가져와서 그 내용과 일치하는 textarea의 내용을 replace해서 지운다. 3. 체크된 항목의 값이 textarea에 나오게 한다. --> <div id="check"> <input type="checkbox" name="sports" id="all" value="🐥전체🐥"> 🐥전체🐥 <br> <input type="checkbox" name="sports" id="basketball" value="🏀농구"> 🏀농구 <br> <input type="checkbox" name="sports" id="soccer" value="⚽️축구"> ⚽️축구 <br> <input type="checkbox" name="sports" id="baseball" value="⚾️야구"> ⚾️야구 <br> <input type="checkbox" name="sports" id="volleyball" value="🏐배구"> 🏐배구 <br> </div> <textarea id="textarea"></textarea> </body> </html> <script> const sportsCheckbox = document.getElementsByName('sports'); const textarea = document.getElementById('textarea'); var i; function change(e) { const id = e.srcElement.id; // 클릭 이벤트가 발생한 요소의 id // id가 all이면 하위 체크 박스를 전부 체크/체크 해제 해준다. if (id == 'all') { for (let i = 0; i < sportsCheckbox.length; i++) sportsCheckbox[i].checked = e.srcElement.checked; } let result = ""; // 체크 되어있는 값들을 오른쪽 textarea에 넣어준다. for (let i = 0; i < sportsCheckbox.length; i++) { let sports = sportsCheckbox[i]; // 체크되어있고 id가 전체가 아닌 요소의 값을 result에 넣어준다. if (sports.checked && sports.id != 'all') { result += sports.value; } } // 최종 값을 textarea의 value에 넣어준다. textarea.value = result; } for (i = 0; i < sportsCheckbox.length; i++) { sportsCheckbox[i].addEventListener("click", change); } </script>
const sports = document.getElementsByName('sports');
const textarea = document.getElementById('textarea');
var i;
for (i = 0; i < sports.length; i++) {
sports[i].addEventListener("change", function(e) {
// 클릭 이벤트가 발생한 요소의 value를 가져온다.
const value = e.srcElement.value;
// 내용이 있으면 삭제해야 하는데 이거를 어떻게 구분해줄까?
if (e.srcElement.checked) { // e.srcElement.checked가 true이면 textarea에 추가해주고
textarea.value += value;
} else { // false면 제거해준다.
textarea.value = textarea.value.replace(value, "");
}
});
}
const allClick = document.getElementById('all');
allClick.onclick = function(e) {
let values = "";
let checkedValues = "";
// 전체 체크박스 체크 여부 가져오기
const checkedYn = e.srcElement.checked ? true : false;
// 체크 되어있으면 하위 체크 박스를 전부 체크해주고 체크가 되어있지 않으면 하위 체크 박스들을 전부 체크 해제해준다.
for (let i = 0; i < sports.length; i++) {
sports[i].checked = checkedYn;
}
for (let i = 0; i < sports.length; i++) {
// checked = true -> 모든 sports 요소들의 값을 가져온다.
values += sports[i].value;
// checked = false -> 만약에 전체 체크를 해제했는데 축구가 선택되어있으면 축구는 살아있어야 함 그걸 위해서 checkedValues에 값들을 넣어준다.
if (sports[i].checked) { checkedValues += sports[i].value; }
}
textarea.value = checkedYn ? values : checkedValues;
}
const sportsCheckbox = document.getElementsByName('sports');
const textarea = document.getElementById('textarea');
var i;
function change(e) {
const id = e.srcElement.id; // 클릭 이벤트가 발생한 요소의 id
// id가 all이면 하위 체크 박스를 전부 체크/체크 해제 해준다.
if (id == 'all') {
for (let i = 0; i < sportsCheckbox.length; i++)
sportsCheckbox[i].checked = e.srcElement.checked;
}
let result = "";
// 체크 되어있는 값들을 오른쪽 textarea에 넣어준다.
for (let i = 0; i < sportsCheckbox.length; i++) {
let sports = sportsCheckbox[i];
// 체크되어있고 id가 전체가 아닌 요소의 값을 result에 넣어준다.
if (sports.checked && sports.id != 'all') {
result += sports.value;
}
}
// 최종 값을 textarea의 value에 넣어준다.
textarea.value = result;
}
for (i = 0; i < sportsCheckbox.length; i++) {
sportsCheckbox[i].addEventListener("click", change);
}
과제2 : 요소 옮기기
>>, << : 전체 요소 옮기기
1차html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> select { float: left; width: 70px; height: 100px; } select > option { /* font-size: 30px; */ /* margin: 10px; */ } #buttons { float: left; } #buttons > button{ width: 30px; margin: 0 10px; display: block; } </style> </head> <body> <!-- 1. html 요소 그리기 1) select 생성 2) 버튼 생성 3) 오른쪽 select 생성 --> <select id="sports" multiple> <option id="basketball">🏀농구🏀</option> <option id="soccer">⚽️축구⚽️</option> <option id="baseball">⚾️야구⚾️</option> <option id="volleyball">🏐배구🏐</option> </select> <div id="buttons"> <button id="add">></button> <button id="addAll">>></button> <button id="minus"><</button> <button id="minusAll"><<</button> </div> <select id="sports2" multiple></select> </body>
js
<script> const originalSports = document.getElementById('sports'); // 왼쪽 select(원본) const movedSports = document.getElementById('sports2'); // 오른쪽 select(이동) // 선택 넣기 버튼(add), 선택 빼기 버튼(minus) 합침 function addOption(event) { const id = event.srcElement.id; // 이벤트가 발생한 요소의 id를 가져온다. // 1. 선택한 요소를 가져온다 => id가 add면 선택한 options를 original에서 가져오고 minus면 선택한 options를 moved에서 가져온다. const selectedOptions = id == 'add' ? Array.from(originalSports.selectedOptions) : Array.from(movedSports.selectedOptions); // 선택한 요소가 이동될 select => id가 add면 앞으로 추가될 select가 movedSports, id가 minus면 앞으로 추가될 select가 originalSports const toBeAdded = id == 'add' ? movedSports : originalSports; // 2. 선택한 요소를 이동시킨다. for (let i = 0; i < selectedOptions.length; i++) { toBeAdded.appendChild(selectedOptions[i]); } } // 전체 넣기 버튼(addAll), 전체 빼기 버튼(minusAll)합침 function addAllOption(event) { const id = event.srcElement.id; // 이벤트가 발생한 요소의 id를 가져온다. // 1. select의 모든 option을 가져온다. => id가 addAll이면 options를 original에서 가져오고 minusAll이면 moved에서 가져온다. const options = id == 'addAll' ? Array.from(originalSports.children) : Array.from(movedSports.children); // 요소가 이돌될 select => id가 addAll면 앞으로 추가될 select가 movdedSports, id가 minusAll이면 앞으로 추가될 select가 originalSports const toBeAdded = id == 'addAll' ? movedSports : originalSports; // 2. option들을 이동시킨다. for (let i = 0; i < options.length; i++) { toBeAdded.appendChild(options[i]); } } // 선택 추가 버튼 document.getElementById('add').addEventListener("click", addOption); // 선택 빼기 버튼 document.getElementById('minus').addEventListener("click", addOption); // 전체 추가 버튼 document.getElementById('addAll').addEventListener("click", addAllOption); // 전체 빼기 버튼 document.getElementById('minusAll').addEventListener("click", addAllOption); </script> </html>
2차 : 1차 원장님 피드백 후 다시const originalSports = document.getElementById('sports'); // 왼쪽 select(원본) const movedSports = document.getElementById('sports2'); // 오른쪽 select(이동) // 선택된 option을 왼쪽에서 오른쪽으로 옮긴다. function moveSelectedLeftToRight() { moveSelected(left, right); } // 선택된 option을 오른쪽에서 왼쪽으로 옮긴다. function moveSelectedRightToLeft() { moveSelected(right, left); } // 모든 option을 옮긴다. function moveAll(from, to) { // 1. 모든 option을 선택한다. selectAll(from); // 2. 선택된 option을 옮긴다. moveSelected(from, to); } // 선택된 option을 from에서 to로 옮긴다. function moveSelected(from, to) { } // target의 모든 option을 function selectAll(target){ }const leftSelect = document.getElementById('leftSelect'); // 왼쪽 select(원본) const rightSelect = document.getElementById('rightSelect'); // 오른쪽 select(이동) // 선택된 option을 왼쪽에서 오른쪽으로 옮긴다. function moveSelectedLeftToRight() { moveSelected(leftSelect, rightSelect); } // 선택된 option을 오른쪽에서 왼쪽으로 옮긴다. function moveSelectedRightToLeft() { moveSelected(rightSelect, leftSelect); } // 모든 option을 왼쪽에서 오른쪽으로 옮긴다. function moveAllLeftToRight() { moveAll(leftSelect, rightSelect); } // 모든 option을 오른쪽에서 왼쪽으로 옮긴다. function moveAllRightToLeft() { moveAll(rightSelect, leftSelect); } // 모든 option을 옮긴다. function moveAll(from, to) { // 1. 모든 option을 선택한다. selectAll(from); // 2. 선택된 option을 옮긴다. moveSelected(from, to); } // 선택된 option을 from에서 to로 옮긴다. function moveSelected(from, to) { const selectedOptions = Array.from(from.selectedOptions); for (let i = 0; selectedOptions.length; i++) { to.appendChild(selectedOptions[i]); } } // target의 모든 option을 선택한다. function selectAll(target){ const options = target.children; for (let i = 0; i < options.length; i++) { options[i].selected = true; } }
내가 작성한 코드는 선택한 요소를 가져오는 걸 삼항 연산자로 처리한 것 때문인지 코드가 전혀 한 눈에 들어오지 않았다.
원장님이 작성해주신 코드는 moveSelectedLeftToRight()와 moveSelectedRightToLeft()를 만들어서 moveSelected()에 인수만 자리 바꾸어서 넣어주니까 함수 재사용도 하면서 이 함수가 어떤 동작, 역할을 하는지 보여 훨씬 의도를 파악하기 쉬워졌다.
객체지향 5원칙중 단일 책임 원칙… 전혀 와닿지 않았는데 요소 이동 과제 하면서 이제야 이해했다. 인터넷에서 떠드는 주석 달지 말라고 하는 게 말도 안 되는 소리라고 생각했었는데 주석이 필요없을 정도로 의도가 다 보이고 깔끔한 코드를 작성하라는 뜻이 아니었을까? 하나의 함수가 하나의 역할만 가지고 있으니 굳이 주석을 달지 않아도 코드의 의도를 파악하기 쉬워졌다. 이게 바로 객체지향적인 코드구나하고 깨달음을 얻어서 너무 짜릿했다..!
원래는 절대 답을 알려주지 않으시고 오랫동안 고민해서 나만의 문제 해결방법을 찾아가라고 하시는데 주석 열심히 달았고 발전 가능성의 여지 ㅋㅋㅋㅋ? 가 보여서 앞으로 이런식으로 짜라고 가이드를 주신 것 같다. 처음에 가이드 주셨을 때 와 진짜 감탄만 나왔다. 어떻게 저렇게 바로바로 추상화된 코드를 뚝딱 작성하시는 거지..? 나도 저런 고수가 되고 싶어요🥹
굵직하게 내가 뭘 하겠다 주석으로 적고 그 단계들을 함수화하는 연습 꾸준히 하기 계속 왼쪽 처럼 짜고 나쁜 습관 고쳐지지 않으면 원장님께 배우는 의미가 없다. 이것만큼은 확실히 고치고 가져가자.
// 선택 넣기 버튼(add), 선택 빼기 버튼(minus) 합침
function addOption(event) {
const id = event.srcElement.id; // 이벤트가 발생한 요소의 id를 가져온다.
// 1. 선택한 요소를 가져온다 => id가 add면 선택한 options를 original에서 가져오고 minus면 선택한 options를 moved에서 가져온다.
const selectedOptions = id == 'add' ? Array.from(originalSports.selectedOptions) : Array.from(movedSports.selectedOptions);
// 선택한 요소가 이동될 select => id가 add면 앞으로 추가될 select가 movedSports, id가 minus면 앞으로 추가될 select가 originalSports
const toBeAdded = id == 'add' ? movedSports : originalSports;
// 2. 선택한 요소를 이동시킨다.
for (let i = 0; i < selectedOptions.length; i++) {
toBeAdded.appendChild(selectedOptions[i]);
}
}
// 전체 넣기 버튼(addAll), 전체 빼기 버튼(minusAll)합침
function addAllOption(event) {
const id = event.srcElement.id; // 이벤트가 발생한 요소의 id를 가져온다.
// 1. select의 모든 option을 가져온다. => id가 addAll이면 options를 original에서 가져오고 minusAll이면 moved에서 가져온다.
const options = id == 'addAll' ? Array.from(originalSports.children) : Array.from(movedSports.children);
// 요소가 이돌될 select => id가 addAll면 앞으로 추가될 select가 movdedSports, id가 minusAll이면 앞으로 추가될 select가 originalSports
const toBeAdded = id == 'addAll' ? movedSports : originalSports;
// 2. option들을 이동시킨다.
for (let i = 0; i < options.length; i++) {
toBeAdded.appendChild(options[i]);
}
}
const leftSelect = document.getElementById('leftSelect'); // 왼쪽 select(원본)
const rightSelect = document.getElementById('rightSelect'); // 오른쪽 select(이동)
// 선택된 option을 왼쪽에서 오른쪽으로 옮긴다.
function moveSelectedLeftToRight() {
moveSelected(leftSelect, rightSelect);
}
// 선택된 option을 오른쪽에서 왼쪽으로 옮긴다.
function moveSelectedRightToLeft() {
moveSelected(rightSelect, leftSelect);
}
// 모든 option을 왼쪽에서 오른쪽으로 옮긴다.
function moveAllLeftToRight() {
moveAll(leftSelect, rightSelect);
}
// 모든 option을 오른쪽에서 왼쪽으로 옮긴다.
function moveAllRightToLeft() {
moveAll(rightSelect, leftSelect);
}
// 모든 option을 옮긴다.
function moveAll(from, to) {
// 1. 모든 option을 선택한다.
selectAll(from);
// 2. 선택된 option을 옮긴다.
moveSelected(from, to);
}
// 선택된 option을 from에서 to로 옮긴다.
function moveSelected(from, to) {
const selectedOptions = Array.from(from.selectedOptions);
for (let i = 0; selectedOptions.length; i++) {
to.appendChild(selectedOptions[i]);
}
}
// target의 모든 option을 선택한다.
function selectAll(target){
const options = target.children;
for (let i = 0; i < options.length; i++) {
options[i].selected = true;
}
}
과제3 : 카드 게임
show : 모든 카드 보여주기
hide : 모든 카드 숨기기
shuffle : 카드 섞기
두 장의 카드를 뒤집었을 때 게임 성공. 일치하지 않으면 다시 뒤집어진다.

전체 코드<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img { width: 120px; height: 180px; cursor: pointer; transition: transform 1s ease; } img:hover { transform: translateY(-30px); outline: black solid 1px; } </style> </head> <body> <button id="showBtn">show</button> <button id="hideBtn">hide</button> <button id="shuffleBtn">shuffle</button> <br><br> <div id="board"> <!-- 카드를 보여줄 곳 --> </div> <script> let cardArr = new Array(52); window.onload = function () { // main 메서드 initGame(cardArr); // 게임 초기화 // for (let i = 0; i < 10000000000; i++) { // } startGame(cardArr); // 게임 시작 } // show 버튼을 누르면 카드를 전부 보여준다. document.getElementById('showBtn').onclick = function() { flipAll(cardArr, false); }; // hide 버튼을 누르면 카드를 전부 숨긴다. document.getElementById('hideBtn').onclick = function() { flipAll(cardArr, true); }; document.getElementById('shuffleBtn').onclick = function() { initGame(cardArr); startGame(cardArr); }; const A = 1; const J = 12 const Q = 12; const K = 13; const DIAMOND = 1; const CLOVER = 2; const HEART = 3; const SPADE = 4; function Card(number, suit) { //TODO suit랑 number 지역변수화하기 this.number = number; this.suit = suit; this.isFront = true; } Card.prototype.toString = function() { let suit = ""; let number = ""; switch (this.suit) { case 1: suit = "◆"; break; case 2: suit = "♧"; break; case 3: suit = "♡"; break; case 4: suit = "♠"; break; default: } switch (this.number) { case 1: number = "A"; break; case 11: number = "J"; break; case 12: number = "Q"; break; case 13: number = "K"; break; default: number = this.number + ""; } return suit + number; } // 카드의 아이디(number + "" + suit)를 가져온다. Card.prototype.getId = function() { return this.number + "" + this.suit; } // 게임 초기화 function initGame() { // 1. card를 담을 배열을 만든다. // 2. 배열을 초기화한다. initCard(cardArr); // 3. 배열을 섞는다. shuffleCard(cardArr); // 4. 카드를 div#board에 보여준다. showCard(cardArr); // 5. 각 카드에 클릭 이벤트를 등록한다. let imgArr = document.getElementsByTagName("img"); for (let i = 0; i < imgArr.length; i++) { imgArr[i].onclick = cardClick; } return cardArr; } function startGame(cardArr) { // 카드 전부를 뒷면 보여준다. flipAll(cardArr, true); } // function printCardArr(cardArr) { // for (let i = 0; i < cardArr.length; i++) { // console.log(cardArr[i].toString()); // } // } // 카드 배열을 초기화한다. function initCard(cardArr) { let suitChk = 1; let numberChk = 1; for (let i = 0; i < cardArr.length; i++) { cardArr[i] = new Card(numberChk++, suitChk++); if (suitChk > 4) suitChk = 1; // 다이아몬드(◆) = 4 그림 카드까지 만들었을 경우 다시 스페이드(♠) = 1 카드를 만들기 위해 1로 변경 if (numberChk > 13) numberChk = 1; // K(13)까지 카드를 만들었을 경우 다시 A(1)를 넣어주기 위해 1로 변경 } // 기본 정렬 cardArr.sort(cardDefaultSortComparator); } // 카드 클릭 시 발생되는 이벤트 function cardClick() { // 카드를 찾는다. const card = findCard(this); // 1. 카드가 앞면인지 확인한다. if (isFront(card)) // 1-1. 앞면이면 return return; // 1-2. 뒷면이면 뒤집는다. flip(card); // 2. 뒤집혀있는 카드가 2장인가? const chkTwoCards = checkFrontCardCountTwo(cardArr); if (chkTwoCards) { // 2-1. 2장이라면 두 카드의 짝이 일치하는지 체크한다. checkPair(chkTwoCards); } } // 기본 정렬 - 1순위 suit 2순위 숫자 function cardDefaultSortComparator(c, c2) { if (c.suit == c2.suit) { return c.number - c2.number; } else { return c.suit - c2.suit; } } // 카드를 섞는다. function shuffleCard(cardArr) { cardArr = cardArr.sort(() => Math.random() - 0.5); } // 카드를 div#board에 보여준다. function showCard(cardArr) { // 이미지 파일명 구해오는 공식 = (number - 1) + (suit - 1) * 13 let c; let result = ""; // 1. 카드의 개수만큼 반복문 돌린다. for (let i = 0; i < cardArr.length; i++) { // 2. 카드 객체를 하나 가져와서 <img src="${(c.number - 1) + (c.suit - 1) *13}.png"> c = cardArr[i]; // 3. 위의 결과를 result 문자열에 집어넣은 뒤 // 처음에 카드 10초간 보여주고 gameStart()에서 hide하자 result += `<img src="${(c.number - 1) + (c.suit - 1) *13}.png" id=${c.getId()} data-number="${c.number}" data-suit=${c.suit} data-isFront=true>`; // 12개가 한줄 = 만약 i가 12라면 br태그 넣어주기 if ((i + 1) % 13 == 0) { result+= `<br>`; } } // 4. div#board에 innerHTML로 넣어준다. document.getElementById('board').innerHTML = result; } // card가 앞면이면 true 아니면 false를 반환 // card는 Card 객체가 들어와야 한다. function isFront(card) { return card.isFront; } // 카드를 뒤집는다. function flip(card, isFront) { // 1. 카드가 앞면인지 확인한다. if (isFront) { // 1-1. 앞면(그림)이면 뒷면(농담곰)을 보여준다. showBack(card); } else { // 1-2. 뒷면(농담곰)이면 앞면(그림을 보여준다.) showFront(card); } } // 카드의 앞면을 보여준다. function showFront(card) { let cardImg = document.getElementById(card.getId()); cardImg.src = `${(card.number - 1) + (card.suit - 1) *13}.png`; card.isFront = true; } // 카드의 뒷면(농담곰)을 보여준다. function showBack(card) { let cardImg = document.getElementById(card.getId()); cardImg.src = 'bear.png'; card.isFront = false; } // 카드를 모두 뒤집는다. function flipAll(cardArr, isFront) { // 카드의 총 개수만큼 반복문 돌면서 flip(card)를 호출 for (let i = 0; i < 52; i++) { flip(cardArr[i], isFront); } } // 두 카드의 짝이 일치하는지 체크한다. function checkPair(twoCards) { // 짝 일치 기준 : 숫자 동일, 색상 동일 if (twoCards[0].number == twoCards[1].number && Math.abs(twoCards[0].suit - twoCards[1].suit)) { // 2-2. 일치하면 게임 종료 setTimeout(function() { alert("성공"); }, 500); } else { // 2-3. 일치하지 않으면 클릭했던 카드들을 다시 뒤집는다. setTimeout(function() { alert("실패"); // 아니 왜 안 뒤집어져;;;; flipAll(cardArr, true); }, 500); } } // 뒤집혀있는 카드의 개수가 2장인지 체크한다. function checkFrontCardCountTwo(cardArr) { // cardArr의 length만큼 반복문을 돌면서 card의 isFront가 true인 카드의 개수가 2개면 true를 반환한다. let card; let returnCards = []; for (let i = 0; i < cardArr.length; i++) { card = cardArr[i]; if (card.isFront) returnCards.push(card); } if (returnCards.length == 2) { return returnCards; } else { return false; } } // carImg 엘리먼트에서 cardArr중에 일치하는 카드를 찾는다. function findCard(cardImg) { const number = parseInt(cardImg.getAttribute('data-number')); const suit = parseInt(cardImg.getAttribute('data-suit')); for (let i = 0; i < cardArr.length; i++) { let card = cardArr[i]; if (card.number == number && card.suit == suit) return card; } } // 구조 잡을 때 코드 절대 적기 x // show랑 hide는 힌트 shupple은 섞기 </script> </body> </html>
과제2번에서 배웠던 것 처럼 굵직하게 내가 뭘 하겠다 절차를 단계별로 주석으로 적고 그걸 다 추상 메서드처럼 작성했다. 전체적인 틀이 나올 때까지 디테일은 저어어얼대 구현하지 않으려고 노력했다.
그림으로 비유를 하면 먼저 전체적인 밑그림을 그리고 그 뒤에 채색을 해야 하는데 나는 요만큼 밑그림 그리고 바로 채색하고 이런 방식으로 해왔던 것(구현하지 전에 주석 먼저 적긴 했었지만 머리속에서 나오는대로 일단 다 적고 작은 부분부터 세세하게 구현을 했었다).. 이렇게 하면 바로 채색했던 부분이 잘못되면 나중에 고치기 힘들어진다.
전체적인 틀 다 짜고 이 틀에서 함수를 쉬운 것부터 하나하나 구현해나가니까 이게 이렇게 쉬운 거였나?라는 생각이 들정도였다. 완료하고 피드백 받았을 때 잘 짰다고 칭찬받았다….!!! 넘 기분 조음
이번 주는 정말 많은 것을 배우고 느낀 한 주였다
window.onload = function () { // main 메서드
initGame(); // 게임 초기화
startGame(); // 게임 시작
}
function initGame() {
// 1. card를 담을 배열을 만든다.
let cardArr = [];
// 2. 배열을 초기화하고
initCard(cardArr);
// 3. 배열을 섞는다.
shuffleCard(cardArr);
// 4. 카드를 div#board에 보여준다.
showCard(cardArr);
// 5. 각 카드에 클릭 이벤트를 등록한다.
let imgArr = document.getElementsByTagName("img");
for (let i = 0; i < imgArr.length; i++) {
imgArr[i].onclick = cardClick;
}
}
// card가 앞면이면 true 아니면 false를 반환
function isFront(card) {
return false;
}
// 카드를 모두 뒤집는다.
function flipAll(cardArr) {
// 카드의 총 개수만큼 반복문 돌면서 flip(card)를 호출
flip(card[0]);
}
// 카드를 뒤집는다.
function flip(card) {
// 1. 카드가 앞면인지 확인한다.
if(isFront()) {
// 1-1. 앞면(그림)이면 뒷면(농담곰)을 보여준다.
showBack(card);
} else {
// 1-2. 뒷면(농담곰)이면 앞면(그림을 보여준다.)
showFront(card);
}
}
// 카드를 클릭했을 때 발생되는 이벤트
function cardClick(card) {
let card = this;
// 1. 카드를 앞면인지 확인한다.
if (isFront(card))
// 1-1. 앞면이면 return
return;
// 1-2. 뒷면이면 뒤집는다.
flip(card);
// 2. 뒤집혀있는 카드가 2장인가?
if (checkCard()) {
// 2-1. 2장이라면 두 카드의 짝이 일치하는지 체크한다.
if (checkPair()) {
// 2-2. 일치하면 게임 종료
alert("성공")
} else {
// 2-3. 일치하지 않으면 클릭했던 카드들을 다시 뒤집는다.
alert("실패");
flipAll(cardArr);
}
}
}CSS
CSS 속성
| 이름 | URL | 날짜 | 생성 일시 | 태그 |
|---|---|---|---|---|
| margin과 padding의 차이 | 속성 | |||
| float | 속성 | |||
| 변형 : transition | 속성 | |||
| 변환 : transform | 속성 | |||
| overflow 속성 | 위치속성 | |||
| position 속성 | 위치속성 | |||
| css 선택자 | 선택자 | |||
| 구조 선택자 | 선택자 | |||
| 문자 선택자 | 선택자 | |||
| display | 속성 | |||
| visibility | 속성 | |||
| border(테두리) | 속성 | |||
| 동위 선택자 | 선택자 | |||
| @media 규칙 | 반응형 웹 | |||
| 반응형 웹 | 반응형 웹 | |||
| Ch5. 웹 페이지 레이아웃 | Ch5. 웹 페이지 레이아웃 | |||
| Ch.8 소셜커머스 메인 페이지 | Ch5. 웹 페이지 레이아웃 | |||
| @import 규칙 | Ch11. CSS 추가 규칙과 반응형 웹 | |||
| 제목 없음 | Ch11. CSS 추가 규칙과 반응형 웹 | |||
| 시험문제 | 기타 | |||
| CSS 레퍼런스 | https://www.w3schools.com/cssref/index.php | 기타 |
w3schools - how to
SQL(오라클) - 불친절한 SQL 프로그래밍
어떻게 공부할 것인가
- 인출
- 간격 두기
ex) 플래시 카드
연습이 생각없는 반복이 되지 않을 정도의 간격이면 된다. but 너무 많이 잊어버려서 새로 배우는 셈은 xx 약간의 망각이 중요. 적어도 하루
- 교차하기
한 가지 연습이 완전히 끝나기 전에 주제를 바꾸어야 한다. 기억을 약간 흐려지게 하면 인출이 힘들어지고 능숙하게 발휘하지 못하지만, 한 층 더 깊이 학습하게 되고 나중에 수월하게 인출할 수 있게 된다. → 이론적으로는 알겠는데 나한테 적용하는 게 잘 안 된다 ㅠ
- 변화주기
- 반추 : 어떤 일이 일어났는가? 내가 무엇을 했는가? 그것이 어떤 효력을 발취했는가? → 회고랑 비슷한듯
- 정교화 : 이번과 다르게 다음에는 어떤 행동을 할 것인가? → 적용점 찾기
😯
- 다음 주면 벌써 스프링 배우고 한 달 뒤면 프로젝트라니 말도 안돼 시간 진짜 빠르다 벌써 2달 지나고 내일이면 5기 들어온다는 것도 안 믿김..
나중에 이 시기를 돌아봤을 때 후회하는 기억으로 남지 않도록 매일매일 최선을 다하자 파이팅
- 알레르기 비염? 지금 눈 가려움, 재채기, 콧물 심해진지 3일?된 것같은데 원인이 뭐지 대체…… 미쳐버리겠다 증말… 환기시켰을 때 옷에 미세먼지 다 묻어서 이러는 건가 ㅠ 일단 옷 다 빨래하고 이불 좀 바꿔달라 햐이지/
- 항상 강조하시는 것 : 도메인, 업무 지식이 제일 중요하다. 코드는 AI가 훨씬 더 잘 짬. 그걸 이용해 재사용성이 높은 설계를 하는 게 개발자의 몫 이걸 하려면 업무를 잘 이해하고 있어어야 한다.
차주 목표
| 구분 | 차주 목표 |
|---|---|
| ✏️지적 | 1. Java 복습 목표 : 6, 7, 8, 10, 11장 백지 복습(매일 한 챕터씩) 시간 : 아침 이동 시간(7:20~7:50) - 그날 백지 복습하기로 한 챕터 이동할 때 요약본, 원보카로 복습 2. CSS - 1일 1w3schools(how to 분석 - 주석달고 핵심 정리하기) 일 : Make a Website 월 : Hover Tabs 화 : Slideshow Gallery 수 : Alert Buttons 목 : Login Form 금 : Filter/Search List 토 : CSS/JS Modal |
| 🧘♀️영적 | 매일 논어 한 마디 읽기(오전 8시~8시 10분) |
| 🏃♀️신체적 | 주말에 폼롤러 스트레칭 |
다음주도파이팅!😄
담주거
구분 목표시간 사용시간 달성률% 원인분석 다음 주에 적용할 것 🧘♀️영적 ✏️지적 사회적 🏃♀️신체적 🌔잠 🚿기타
Uploaded by N2T







