Trouble-Shooting
Tabulator 드롭다운이 이상한 위치에 생성되는 현상
챔🐻
2024. 1. 24. 19:55
작성일자: 2023년 7월 27일
✔결론
tabulator 기본 CSS를 import 하고 있는지 확인해보자
/* Tabulator CSS */
@import url('https://unpkg.com/tabulator-tables@4.9.3/dist/css/tabulator.min.css');
👀문제 정의
Tabulator에서 editor select로 드롭다운을 구현하려 하였으나 이상한 위치에 드롭다운 메뉴가 생성되는 문제가 발생함
{
title: "택바사", field: "dlvCom", editor: "select", editorParams: {
values: ["택배사1", "택배사2", "택배사3", "택배사4"]
}
},
❓원인 추론 & 해결책 시도
- ❌ 다른 CSS, JS랑 충돌이 나나 싶어서 공통 JSP에 두었던 Tabulator 관련 파일들을 grid를 사용하는 JSP에 import해서 우선순위를 제일 높여봄
→ 여전히 안 된다
- 🔺내가 추가한 bootstrap 테마가 문제인가 싶어서 기존에 사용하던 테마는 주석처리하고 기본 테마로 적용해보았다.
→ 일단 원인이 tabulator_bootstrap 테마인 건 찾음
/* Tabulator의 Bootstrap 테마 CSS 추가 */ <%--@import url(${cssUrlBos}/common/tabulator_bootstrap4.min.css);--%> <link href="https://unpkg.com/tabulator-tables@4.9.3/dist/css/tabulator.min.css" rel="stylesheet">
- ❌ 깃허브에서 저 파일을 가져올 때 파일을 통째로 다운받지 않고 복사 붙여넣기 해서 가져왔었어서 그 과정에서 뭔가 누락되었나 싶어 이번에는 파일 다운로드를 통해 css 파일을 다시 가져와보았다.
→ 똑같이 안됨 ㅜ
https://github.com/olifolkerd/tabulator/blob/master/dist/css/tabulator_bootstrap4.min.css
- 기존에 작업하던 프로젝트가 아닌 아무것도 존재하지 않는 새로운 프로젝트 파일에서 Tabulator grid를 만들어보았다.(기존에 사용하던 부트스트랩 테마 적용해서)
코드
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Tabulator Select Example</title> <!-- Tabulator CSS --> <link href="https://unpkg.com/tabulator-tables@4.9.3/dist/css/tabulator.min.css" rel="stylesheet"> <style> /* 안 이쁜 테마 */ @import url('https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css'); /* 부트스트랩 테마 */ @import url(tabulator_bootstrap4.min.css); </style> <!-- jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <!-- Tabulator JS --> <script type="text/javascript" src="https://unpkg.com/tabulator-tables@4.9.3/dist/js/tabulator.min.js"></script> </head> <body> <div id="example-table"></div> <script> // Define data for the table var tableData = [ {id:1, name:"Oli Bob", age:"12", gender:"male", col:"red", dob:""}, {id:2, name:"Mary May", age:"1", gender:"female", col:"blue", dob:"14/05/1982"}, {id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"}, {id:4, name:"Brendon Philips", age:"125", gender:"male", col:"orange", dob:"01/08/1980"}, {id:5, name:"Margret Marmajuke", age:"16", gender:"female", col:"yellow", dob:"31/01/1999"}, ]; // Define the table var table = new Tabulator("#example-table", { height: "311px", data: tableData, columns:[ {title:"Name", field:"name", width:200}, {title:"Age", field:"age", hozAlign:"left", formatter:"progress"}, {title:"Gender", field:"gender", width:130, editor:"select", editorParams:{values:["male", "female"]}}, {title:"Color", field:"col"}, {title:"Date Of Birth", field:"dob", sorter:"date", hozAlign:"center"}, ], }); </script> </body> </html>

결과는 너무 잘 나온다 ㅎㅎ… 부트스트랩 문제가 아니었음 ㅠㅠ
- 그럼 기존에 있던 내 코드랑 충돌이 나서 안 나온다는 소린데,, 작동하는 코드를 기존의 코드에 추가해보았다.
코드
<%@ page contentType="text/html; charset=UTF-8" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Tabulator Select Example</title> <!-- Tabulator CSS --> <link href="https://unpkg.com/tabulator-tables@4.9.3/dist/css/tabulator.min.css" rel="stylesheet"> <style> /* 안 이쁜 테마 */ @import url('https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css'); /* 부트스트랩 테마 */ @import url(${cssUrlBos}/common/tabulator_bootstrap4.min.css); </style> <!-- jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <!-- Tabulator JS --> <script type="text/javascript" src="https://unpkg.com/tabulator-tables@4.9.3/dist/js/tabulator.min.js"></script> </head> <body> <div id="example-table"></div> <script> // Define data for the table var tableData = [ {id:1, name:"Oli Bob", age:"12", gender:"male", col:"red", dob:""}, {id:2, name:"Mary May", age:"1", gender:"female", col:"blue", dob:"14/05/1982"}, {id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"}, {id:4, name:"Brendon Philips", age:"125", gender:"male", col:"orange", dob:"01/08/1980"}, {id:5, name:"Margret Marmajuke", age:"16", gender:"female", col:"yellow", dob:"31/01/1999"}, ]; // Define the table var table = new Tabulator("#example-table", { height: "311px", data: tableData, columns:[ {title:"Name", field:"name", width:200}, {title:"Age", field:"age", hozAlign:"left", formatter:"progress"}, {title:"Gender", field:"gender", width:130, editor:"select", editorParams:{values:["male", "female"]}}, {title:"Color", field:"col"}, {title:"Date Of Birth", field:"dob", sorter:"date", hozAlign:"center"}, ], }); </script> </body> </html>

잘 나옴;; 그럼 공통쪽에 있는 css랑 script 문제는 아님
- 그래서 기존 html, javascript import 코드 다 지우면 될 줄 알았는데 안된다??
코드
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <head> <%-- <script src="<c:url value="${jsUrlBos}/order/dispatchManage.js"/>"></script>--%> <script> document.addEventListener("DOMContentLoaded", () => { // dispatchManage.initLoad(); // dispatchManage.bindButtonEvent(); }); </script> </head> <div id="example-table"></div> <script> // Define data for the table var tableData = [ {id:1, name:"Oli Bob", age:"12", gender:"male", col:"red", dob:""}, {id:2, name:"Mary May", age:"1", gender:"female", col:"blue", dob:"14/05/1982"}, {id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"}, {id:4, name:"Brendon Philips", age:"125", gender:"male", col:"orange", dob:"01/08/1980"}, {id:5, name:"Margret Marmajuke", age:"16", gender:"female", col:"yellow", dob:"31/01/1999"}, ]; // Define the table var table = new Tabulator("#example-table", { height: "311px", data: tableData, columns:[ {title:"Name", field:"name", width:200}, {title:"Age", field:"age", hozAlign:"left", formatter:"progress"}, {title:"Gender", field:"gender", width:130, editor:"select", editorParams:{values:["male", "female"]}}, {title:"Color", field:"col"}, {title:"Date Of Birth", field:"dob", sorter:"date", hozAlign:"center"}, ], }); </script> <%--<div class="container-fluid px-4">--%> <%-- <h1 class="mt-4">주문확인/발송관리</h1>--%> <%-- <div class="status_button_area">--%> <%-- <div id="btn_search_new_order" class="status_button">--%> <%-- <a class="icon"></a>--%> <%-- 신규주문(주문확인 전)--%> <%-- <span>--%> <%-- <strong id="newOrderCnt">0</strong>건--%> <%-- </span>--%> <%-- </div>--%> <%-- <div id="btn_search_order_confirm" class="status_button">--%> <%-- <a class="icon"></a>--%> <%-- 신규주문(주문확인 후)--%> <%-- <span>--%> <%-- <strong id="orderConfirmCnt">0</strong>건--%> <%-- </span>--%> <%-- </div>--%> <%-- </div>--%> <%-- <div class="search_form">--%> <%-- <table>--%> <%-- <tr>--%> <%-- <th>기간</th>--%> <%-- <td colspan="3" style="position:relative;">--%> <%-- <select id="date_type" class="form-select" style="width:115px;">--%> <%-- <option value="O.ORD_DTTM" selected="selected">주문일</option>--%> <%-- <option value="memo_date">메모작성일</option>--%> <%-- <option value="pay_date">결제일</option>--%> <%-- <option value="shipready_date">송장번호입력일</option>--%> <%-- <option value="shipbegin_date">배송시작일</option>--%> <%-- <option value="shipend_date">배송완료일</option>--%> <%-- <option value="purchaseconfirmation_date">구매확정일</option>--%> <%-- </select>--%> <%-- <div class="date_range_container">--%> <%-- <button data-interval="0" class="btn btn-outline-dark date_range active">오늘</button>--%> <%-- <button data-interval="1" class="btn btn-outline-dark date_range">어제</button>--%> <%-- <button data-interval="3" class="btn btn-outline-dark date_range">3일</button>--%> <%-- <button data-interval="7" class="btn btn-outline-dark date_range">7일</button>--%> <%-- <button data-interval="15" class="btn btn-outline-dark date_range">15일</button>--%> <%-- <button data-interval="30" class="btn btn-outline-dark date_range">1개월</button>--%> <%-- <button data-interval="90" class="btn btn-outline-dark date_range">3개월</button>--%> <%-- <button data-interval="180" class="btn btn-outline-dark date_range">6개월</button>--%> <%-- </div>--%> <%-- <div class="calendar">--%> <%-- <div class="input w-208">--%> <%-- <input type="text" name="start_date" id="start_date" readonly="readonly"--%> <%-- class="inp datepicker hasDatepicker">--%> <%-- </div>--%> <%-- <span class="m">~</span>--%> <%-- <div class="input w-208">--%> <%-- <input type="text" name="end_date" id="end_date" readonly="readonly"--%> <%-- class="inp datepicker hasDatepicker">--%> <%-- </div>--%> <%-- </div>--%> <%-- </td>--%> <%-- </tr>--%> <%-- <tr>--%> <%-- <th>검색어</th>--%> <%-- <td>--%> <%-- <select id="search_type" class="form-select" style="width:150px;">--%> <%-- <option>-검색항목선택-</option>--%> <%-- <option value="ODA.RECIPIENT">수령인명</option>--%> <%-- <option value="M.NAME">구매자명</option>--%> <%-- <option value="M.LGIN_ID">구매자ID</option>--%> <%-- <option value="ODA.MP_NO">구매자연락처</option>--%> <%-- <option value="O.ORD_NO">주문번호</option>--%> <%-- <option value="OD.ORD_DTL_NO">주문상세번호</option>--%> <%-- <option value="OD.PROD_ID">상품번호</option>--%> <%-- </select>--%> <%-- <input type="text" id="search_keyword" class="form-control" style="width: 500px">--%> <%-- </td>--%> <%-- </tr>--%> <%-- <tr>--%> <%-- <th>주문상태</th>--%> <%-- <td colspan="3" id="orderStatusCheckbox">--%> <%-- <label><input type="checkbox" id="chk-all" name="chk" checked>전체</label>--%> <%-- <label><input type="checkbox" name="chk" class="chk-point" value="10" checked>결제완료</label>--%> <%-- <label><input type="checkbox" name="chk" class="chk-point" value="20" checked>주문확인</label>--%> <%-- <label><input type="checkbox" name="chk" class="chk-point" value="30" checked>발송완료</label>--%> <%-- </td>--%> <%-- </tr>--%> <%-- </table>--%> <%-- <div class="button_area">--%> <%-- <button id="btn_search" class="btn btn-dark">검색</button>--%> <%-- <button class="btn btn-light">초기화</button>--%> <%-- </div>--%> <%-- </div>--%> <%-- <div class="grid-container">--%> <%-- <div class="button_area">--%> <%-- <button id="btn_order_confirm" class="btn btn-outline-dark date_range">주문확인</button>--%> <%-- <button id="btn_order_dispatch" class="btn btn-outline-dark date_range">발송처리</button>--%> <%-- </div>--%> <%-- <div id="dispatchManageGrid"></div>--%> <%-- </div>--%> <%--</div>--%>

- head 주석처리 → X
- 뭐지 왜 안되지…….???? tabulator 코드 제외하고 다 주석처리 했는데 안됨..
코드
<%@ page contentType="text/html; charset=UTF-8" %> <%--<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>--%> <%--<head>--%> <%-- <script src="<c:url value="${jsUrlBos}/order/dispatchManage.js"/>"></script>--%> <%-- <script>--%> <%-- document.addEventListener("DOMContentLoaded", () => {--%> <%-- // dispatchManage.initLoad();--%> <%-- // dispatchManage.bindButtonEvent();--%> <%-- });--%> <%-- </script>--%> <%--</head>--%> <div id="example-table"></div> <script> // Define data for the table var tableData = [ {id:1, name:"Oli Bob", age:"12", gender:"male", col:"red", dob:""}, {id:2, name:"Mary May", age:"1", gender:"female", col:"blue", dob:"14/05/1982"}, {id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"}, {id:4, name:"Brendon Philips", age:"125", gender:"male", col:"orange", dob:"01/08/1980"}, {id:5, name:"Margret Marmajuke", age:"16", gender:"female", col:"yellow", dob:"31/01/1999"}, ]; // Define the table var table = new Tabulator("#example-table", { height: "311px", data: tableData, columns:[ {title:"Name", field:"name", width:200}, {title:"Age", field:"age", hozAlign:"left", formatter:"progress"}, {title:"Gender", field:"gender", width:130, editor:"select", editorParams:{values:["male", "female"]}}, {title:"Color", field:"col"}, {title:"Date Of Birth", field:"dob", sorter:"date", hozAlign:"center"}, ], }); </script> <%--<div class="container-fluid px-4">--%> <%-- <h1 class="mt-4">주문확인/발송관리</h1>--%> <%-- <div class="status_button_area">--%> <%-- <div id="btn_search_new_order" class="status_button">--%> <%-- <a class="icon"></a>--%> <%-- 신규주문(주문확인 전)--%> <%-- <span>--%> <%-- <strong id="newOrderCnt">0</strong>건--%> <%-- </span>--%> <%-- </div>--%> <%-- <div id="btn_search_order_confirm" class="status_button">--%> <%-- <a class="icon"></a>--%> <%-- 신규주문(주문확인 후)--%> <%-- <span>--%> <%-- <strong id="orderConfirmCnt">0</strong>건--%> <%-- </span>--%> <%-- </div>--%> <%-- </div>--%> <%-- <div class="search_form">--%> <%-- <table>--%> <%-- <tr>--%> <%-- <th>기간</th>--%> <%-- <td colspan="3" style="position:relative;">--%> <%-- <select id="date_type" class="form-select" style="width:115px;">--%> <%-- <option value="O.ORD_DTTM" selected="selected">주문일</option>--%> <%-- <option value="memo_date">메모작성일</option>--%> <%-- <option value="pay_date">결제일</option>--%> <%-- <option value="shipready_date">송장번호입력일</option>--%> <%-- <option value="shipbegin_date">배송시작일</option>--%> <%-- <option value="shipend_date">배송완료일</option>--%> <%-- <option value="purchaseconfirmation_date">구매확정일</option>--%> <%-- </select>--%> <%-- <div class="date_range_container">--%> <%-- <button data-interval="0" class="btn btn-outline-dark date_range active">오늘</button>--%> <%-- <button data-interval="1" class="btn btn-outline-dark date_range">어제</button>--%> <%-- <button data-interval="3" class="btn btn-outline-dark date_range">3일</button>--%> <%-- <button data-interval="7" class="btn btn-outline-dark date_range">7일</button>--%> <%-- <button data-interval="15" class="btn btn-outline-dark date_range">15일</button>--%> <%-- <button data-interval="30" class="btn btn-outline-dark date_range">1개월</button>--%> <%-- <button data-interval="90" class="btn btn-outline-dark date_range">3개월</button>--%> <%-- <button data-interval="180" class="btn btn-outline-dark date_range">6개월</button>--%> <%-- </div>--%> <%-- <div class="calendar">--%> <%-- <div class="input w-208">--%> <%-- <input type="text" name="start_date" id="start_date" readonly="readonly"--%> <%-- class="inp datepicker hasDatepicker">--%> <%-- </div>--%> <%-- <span class="m">~</span>--%> <%-- <div class="input w-208">--%> <%-- <input type="text" name="end_date" id="end_date" readonly="readonly"--%> <%-- class="inp datepicker hasDatepicker">--%> <%-- </div>--%> <%-- </div>--%> <%-- </td>--%> <%-- </tr>--%> <%-- <tr>--%> <%-- <th>검색어</th>--%> <%-- <td>--%> <%-- <select id="search_type" class="form-select" style="width:150px;">--%> <%-- <option>-검색항목선택-</option>--%> <%-- <option value="ODA.RECIPIENT">수령인명</option>--%> <%-- <option value="M.NAME">구매자명</option>--%> <%-- <option value="M.LGIN_ID">구매자ID</option>--%> <%-- <option value="ODA.MP_NO">구매자연락처</option>--%> <%-- <option value="O.ORD_NO">주문번호</option>--%> <%-- <option value="OD.ORD_DTL_NO">주문상세번호</option>--%> <%-- <option value="OD.PROD_ID">상품번호</option>--%> <%-- </select>--%> <%-- <input type="text" id="search_keyword" class="form-control" style="width: 500px">--%> <%-- </td>--%> <%-- </tr>--%> <%-- <tr>--%> <%-- <th>주문상태</th>--%> <%-- <td colspan="3" id="orderStatusCheckbox">--%> <%-- <label><input type="checkbox" id="chk-all" name="chk" checked>전체</label>--%> <%-- <label><input type="checkbox" name="chk" class="chk-point" value="10" checked>결제완료</label>--%> <%-- <label><input type="checkbox" name="chk" class="chk-point" value="20" checked>주문확인</label>--%> <%-- <label><input type="checkbox" name="chk" class="chk-point" value="30" checked>발송완료</label>--%> <%-- </td>--%> <%-- </tr>--%> <%-- </table>--%> <%-- <div class="button_area">--%> <%-- <button id="btn_search" class="btn btn-dark">검색</button>--%> <%-- <button class="btn btn-light">초기화</button>--%> <%-- </div>--%> <%-- </div>--%> <%-- <div class="grid-container">--%> <%-- <div class="button_area">--%> <%-- <button id="btn_order_confirm" class="btn btn-outline-dark date_range">주문확인</button>--%> <%-- <button id="btn_order_dispatch" class="btn btn-outline-dark date_range">발송처리</button>--%> <%-- </div>--%> <%-- <div id="dispatchManageGrid"></div>--%> <%-- </div>--%> <%--</div>--%>
- 다시 원래 개별 워크스페이스에서 잘 되던 코드로 돌아가서 확인을 해보니까
Tabulator CSS 파일이 없으면 드롭다운이 제대로 보이지 않았다
<link href="https://unpkg.com/tabulator-tables@4.9.3/dist/css/tabulator.min.css" rel="stylesheet">
✔원인
Tabulator 기본 CSS 파일이 import되지 않아서 발생한 문제였다.
💡해결방법
Tabulator CSS 파일 import 해주니까 잘 된다 ㅠㅠㅠㅠㅠ
<style>
@import url(${cssUrlBos}/common/dashboard.css);
/* font-awesome */
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css');
/* 부트스트랩 css */
@import url('https://cdn.jsdelivr.net/npm/simple-datatables@7.1.2/dist/style.min.css');
/* Tabulator CSS */
@import url('https://unpkg.com/tabulator-tables@4.9.3/dist/css/tabulator.min.css');
/* Tabulator의 Bootstrap 테마 CSS 추가 */
@import url(${cssUrlBos}/common/tabulator_bootstrap4.min.css);
/* flatpickr 캘린더 라이브러리 CSS */
@import url('https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css');
</style>
내가 왜 tabulator.min.css 파일을 import 안 하고 있었는지 기억도 안 난다… 지금까지는 기본 css 파일 안 가지고 있어도 잘만 나와서 잘 되는 줄 알고 있었는데 드롭다운 때 문제가 터진거였다.
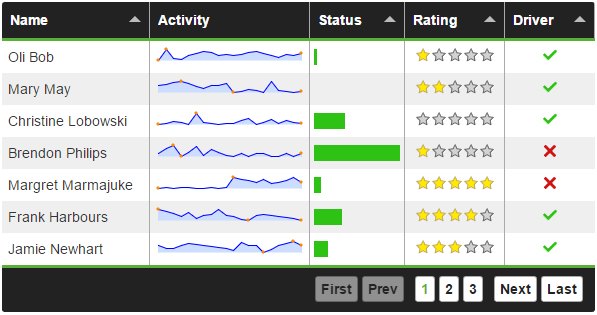
아 생각해보니까 그 페이징 바 왼쪽으로 간 날부터 안 나왔었었네
페이징바가 갑자기 왜 왼쪽으로 왔나 했더니 기본 css 파일 import 안 해서였구나 지금 보니까 오른쪽으로 잘 나온다
Uploaded by N2T
 https://tabulator.info/docs/5.5/edit#editor-list
https://tabulator.info/docs/5.5/edit#editor-list